 Visual Studio Code에서 MCP 서버 활용하기Utilizing MCP Servers in Visual Studio Code
Visual Studio Code에서 MCP 서버 활용하기Utilizing MCP Servers in Visual Studio Code

📅
🚀
들어가기 전에🔗
Visual Studio Code에서는 GitHub Copilot과 함께 MCP(Model Context Protocol)를 사용할 수 있습니다. 이를 통해 에이전트 모드에서 외부 도구와 상호작용하는 다양한 기능을 사용할 수 있습니다. 이 글에서는 공식 문서를 바탕으로 MCP 서버를 설정하고 사용하는 전 과정을 하나하나 쉽게 설명드리겠습니다.
🚀
MCP란?🔗
*MCP(Model Context Protocol)*는 모델이 개발 도구와 상호작용할 수 있도록 만들어진 개방형 표준입니다. 이를 통해 AI가 단순히 텍스트 응답만 하는 것이 아니라, 실제로 코드 파일을 읽고 쓰거나 명령어를 실행할 수 있게 됩니다. VS Code에서는 이 MCP를 활용하여 에이전트 모드에서 도구(tool)를 사용할 수 있도록 지원합니다.
🚀
VS Code에서 MCP 서버 설정하기🔗
MCP 서버를 추가하려면 다음 단계를 따르면 됩니다.
- VS Code에서
.vscode/mcp.json파일을 프로젝트 루트에 생성합니다. - 아래 예시와 같은 형식으로 MCP 서버를 등록합니다.
{
"inputs": [
{
"type": "promptString",
"id": "perplexity-key",
"description": "Perplexity API Key",
"password": true
},
],
"servers": {
"Perplexity": {
"type": "stdio",
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-perplexity-ask"
],
"env": {
"PERPLEXITY_API_KEY": "${input:perplexity-key}"
}
}
}
}이렇게 구성하면 Copilot이 해당 MCP 서버를 사용할 수 있습니다.
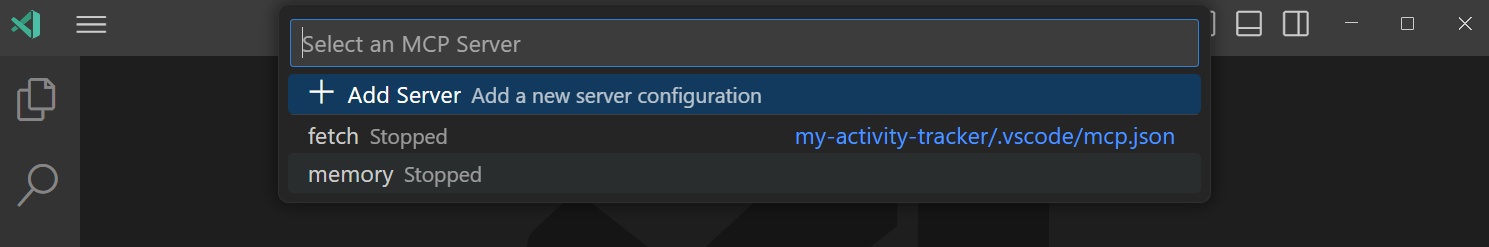
선택 사항으로, 모든 워크스페이스에서 MCP 서버를 활성화하려면 mcp VS Code 사용자 설정에서 서버를 지정합니다. 명령 팔레트(cmd shift P)에서
MCP: add Server 명령을 사용하는 경우, 사용자 설정에서 자동으로 새 MCP 서버 구성을 추가합니다.
VS Code는 사용자가 Claude Desktop 등 다른 도구에서 정의한 MCP 서버를 자동으로 감지하여 재사용할 수 있습니다. chat.mcp.discovery.enabled 설정으로 자동 검색을 사용 설정합니다. 명령 팔레트에서 MCP: list Servers 명령을 실행하여 구성된 MCP 서버를 보고 관리합니다.🚀
설정 파일 형식🔗
MCP 서버를 설정하는
mcp.json 파일은 JSON 형식으로 작성됩니다. 이 파일은 MCP 서버의 동작을 정의하며, 다음과 같은 요소로 구성됩니다.
mcp.json 파일은 다음 세 가지 구성 요소를 포함합니다.- inputs: 사용자에게 받아야 할 입력 값 정의(API 키 등)
- servers: MCP 서버의 명령어, 인자, 환경 변수 등
- type: 서버 종류(
stdio또는websocket)
보다 자세한 형식은 공식 문서↗를 참고해주세요.
🚀
에이전트 모드 활성화하기🔗

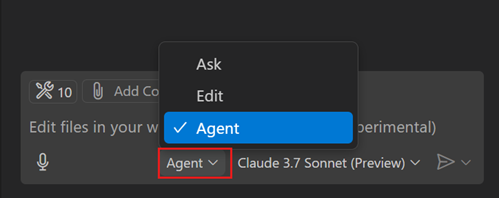
도구 선택 UI
에이전트 모드를 활성화하면 Copilot이 MCP 도구를 사용할 수 있습니다. 다음과 같이 설정합니다.
- VS Code에서
F1키 →Preferences: Open Settings (JSON)입력 - 아래 설정을 추가합니다.
{
"chat.agent.enabled": true
}이제 채팅 인터페이스에서 에이전트 모드를 사용할 수 있습니다. 예를 들어 “테스트 파일 생성해줘”라고 입력하면 Copilot이 관련 도구를 찾아 실행합니다.
🚀
smithery.ai에서 MCP 서버 가져와 사용하기🔗
MCP 서버를 가져와 사용하려면 다음 단계를 따릅니다.
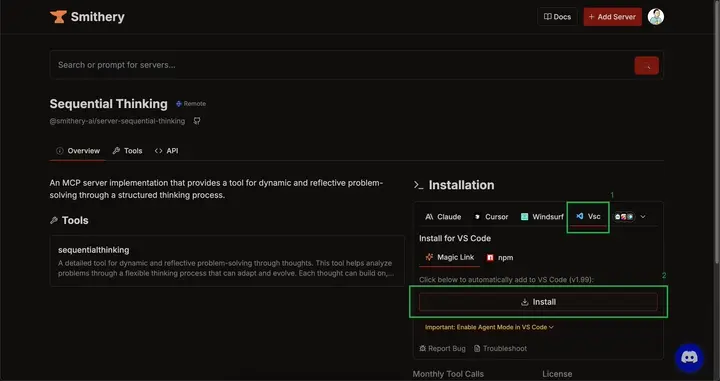
- Smithery↗ 웹사이트에 접속합니다.
- 원하는 MCP 서버를 선택합니다.
- 선택한 MCP 서버의 설정을 VS Code에 추가합니다.
 MCP 서버 설정
MCP 서버 설정 - VScode에서
서버 설치버튼을 눌러 MCP 서버를 활성화합니다.settings.json 파일에 추가된 MCP 서버를 확인할 수 있습니다. 시작 버튼을 누르면 MCP 서버가 활성화됩니다. MCP 서버 설치
MCP 서버 설치 설정 확인
설정 확인 - MCP 서버를 사용하여 에이전트 모드에서 원하는 작업을 수행합니다.
- MCP 서버를 비활성화하려면 설정에서 해당 서버를 제거합니다.
🚀
도구 선택하기🔗
도구는 MCP 서버 단위로 선택/관리할 수 있습니다. 도구 선택 창에서는 사용 가능한 도구 목록이 나타나며, 원하는 도구를 선택하여 사용할 수 있습니다.

도구 선택 UI
도구는 MCP 서버를 통해 동적으로 로드되며, 프로젝트 설정에 따라 달라질 수 있습니다.
🚀